Com tantos formatos de imagem, às vezes é difícil decidir qual é o melhor para cada aplicação. Cada uma das extensões possui características próprias, sendo indicadas para situações diferentes. O JPEG é mais utilizado na web por seu pequeno tamanho, mas o PNG é mais versátil e recomendado para uma qualidade um pouco maior. Alías, falando em qualidade, o EXIF e o TIFF fazem bonito, mas possuem problemas de compatibilidade com programas comuns, então não existe um formato que seja "bom em tudo". Conheça os mais comuns utilizados atualmente e quais as suas características mais marcantes.
JPEG/JFIF (Joint Photographic Experts Group)
Formato padrão da grande maioria dos usuários, possui uma altíssima taxa de compressão capaz de fazer com que um papel de parede com resolução Full HD (1920x1080) ocupe apenas 100 KB em disco, mas isso só é possível porque a compressão joga fora parte da qualidade.
Em vários casos, em especial nas páginas da internet, o tamanho menor do arquivo supera a desvantagem da perda de qualidade, mas este não é o formato recomendado para quem deseja fidelidade nos detalhes de suas fotos e imagens. Isso não torna o JPG ruim, já que possui um excelente nível de compressão - ele apenas é menos indicado para essas situações.
GIF (Graphics Interchange Format)
Formato desenvolvido pela CompuServe antes do JPEG para os antigos computadores de 8 bits. Na época, esta era uma boa solução devido às limitações de qualidade dos monitores e dos modems de conexão discada. Em imagens web que não necessitam de muita qualidade, o GIF passa a ser uma opção melhor do que o JPG tanto pelo maior nível de compressão quanto por oferecer cores mais vivas, mas está caindo em desuso devido à popularização do PNG e TIFF, que são mais versáteis e compatíveis com a maior velocidade da internet disponível atualmente.
BMP (Windows Bitmap)
Se o JPG pode ser considerado 'o MP3 do mundo das imagens', o Windows Bitmap pode ser comparado ao WAVE. Ele preserva todos os detalhes do arquivo original, mas gera arquivos finais bastante grandes por não utilizar nenhuma compressão. A extensão utilizada é .BMP ou .DIB (Device Indepedent Bitmap) e não suporta transparência, sendo mais comuns em computadores com Windows.
PNG (Portable Network Graphics)
Desenvolvido para suprir as limitações do formato GIF, suportando milhões de cores em vez das poucas centenas do formato anterior. Suporta também fundo transparente, compressão sem perdas e até animações, embora não nativamente. Para animações é necessário salvar como APNG (Animated Portable Network Graphics), que funciona de forma muito semelhante ao GIF, mas com um nível de compressão maior (também usa LZW) e alta qualidade.
PSD (Adobe Photoshop Document)
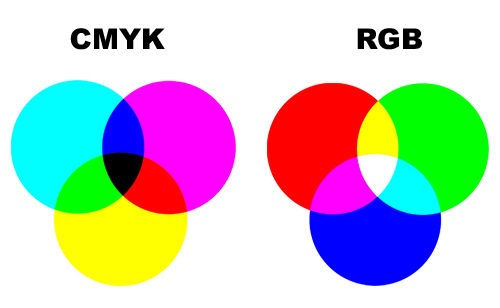
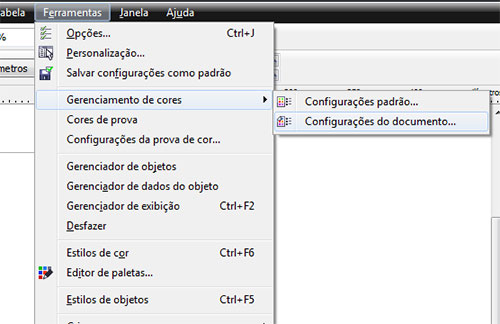
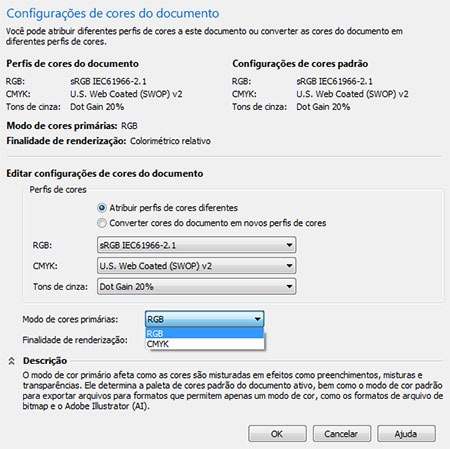
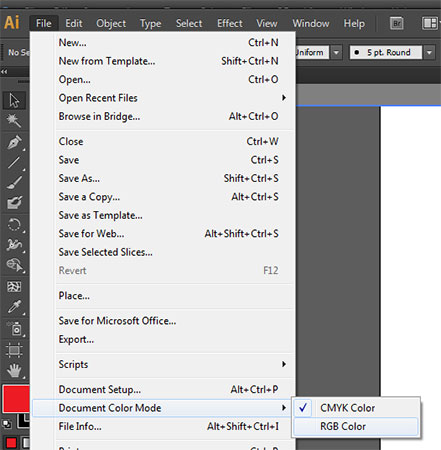
Muito utilizado por profissionais da área de design, o formato PSD é indicado principalmente para usuários das versões do Photoshop por possuir suporte a máscaras, modo CMYK, camada de texto, canais alfa e outras ferramentas avançadas. Muitos profissionais da área preferem salvar a imagem original em PSD para manter a estrutura original e gerar outros formatos (como JPEG, PNG, assim por diante) conforme a necessidade.
Para arquivos maiores o Photoshop utiliza a extensão .PSB (Photoshop Big), que é capaz de salvar um arquivo de até 300 megapixels, sendo uma das melhores opções do mercado para armazenar o original de imagens criadas e depois convertê-las para o meio que será utilizado, sendo tanto PNG para web quanto TIFF para situações onde a qualidade é altamente necessária.
TIFF (Tagged Image File Format)
Considerado por muitos como o melhor formato de imagem de alta qualidade para se trabalhar, o TIFF utiliza compressão sem perdas, mas é preciso lembrar que ele não aumenta a qualidade automaticamente. É necessário utilizar o TIFF desde o começo, pois abrir uma imagem em JPG e salvá-la em TIFF não alterará absolutamente nada.
EXIF (Exchangeable Image File Format)
Bastante similar ao TIFF, suporta 8, 16, 24 e até 48 bits de cores, portanto, é altamente recomendado em situações onde a qualidade final da imagem é muito mais importante do que o tamanho do arquivo, como em imagens médicas, por exemplo. Algumas câmeras digitais de alta qualidade salvam a captura em EXIF para não jogar fora nenhum detalhe. Mas se o EXIF é tão bom, por que não constumamos achá-lo com frequência na web? Basicamente porque existe mais de um tipo, não sendo um formato padronizado. Isso faz com que alguns programas, como os navegadores, não o suportem nativamente, deixando-o restrito a aplicações específicas.
RAW
Utilizado principalmente em câmeras digitais utilizando compressão sem perdas ou com quase nenhum desperdício de informação. Visto como uma excelente opção para os fabricantes por sua alta qualidade, sofre do mesmo problema do EXIF, que é a falta de um padrão que normalize todas as imagens no formato RAW.
WEBP
Desenvolvido pelo Google em 2010, o WEBP traz a proposta de fazer com que as imagens fiquem até 40% menores do que o JPEG sem sacrificar a qualidade. Segundo a empresa, cerca de 65% de todo o tráfego da internet é composto por imagens, das quais mais de 90% são JPEG, então a mudança para esse formato diminuiria o tráfego mundialmente e diminuiria os custos de armazenamento das empresas.
Muitas vezes visto como o futuro formato padrão da internet, no papel o WEBP supera de longe os JPEGs, mas como é comum no mundo da informática, a simples superioridade técnica do WEBP não o tornará padrão, já que o JPEG já faz parte do cotidiano da maioria das pessoas.
Comparativo JPG versus GIF versus PNG
Para ilustrar o que foi dito acima, colocamos imagens de uma paisagem nos formatos mais utilizados na web para mostra a diferença entre um e outro. Confira!
- JPEG 100% Qualidade - 305 KB

- JPEG 60% Qualidade - 55 KB

- JPEG 20% Qualidade - 29 KB

- PNG 100% Compressão - 401 KB

- PNG 50% Compressão - 406 KB

- GIF - 127 KB

Matéria completa: http://canaltech.com.br/o-que-e/software/Qual-a-diferenca-entre-JPG-GIF-PNG-EXIF-e-outros-formatos-de-imagem/#ixzz3VutltFFn
O conteúdo do Canaltech é protegido sob a licença Creative Commons (CC BY-NC-ND). Você pode reproduzi-lo, desde que insira créditos COM O LINK para o conteúdo original e não faça uso comercial de nossa produção.